
[闽南网]
相信很多开车的用户都有在使用高德地图吧,软件确实不错,但是手机端怎么在里面进行查经纬度呢?估计很多小伙伴都不知道吧,下面小编就针对这个问题告诉你答案。
貌似在手机客户端里面看不到这个经纬度,不过我们可以借助手机网页来进行查询;
具体的方法我们可以先来打开手机浏览器,然后进入到高德地图官网,对着你想要查看经纬度的地点右键,再点击【这是哪儿】;
选择【更多】按键选项,然后点击【分享】;
我们把对应的地址进行复制,然后打开这个分享出来的地址;
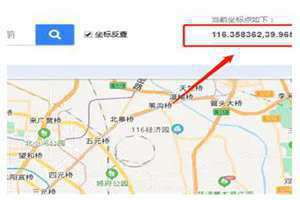
到了地址栏里面,你可以对这个地址进行分析了,前一部分的数字就是经度数据,后一部分内容就是纬度。
要是出现高德地图无法进行定位,那么我们可以查看下面的解决方案:
软件角度:
首先我们需要确认自己的手机定位有无打开(在“设置”中),如果已经打开的话,那么可以在原版的地图或下载的地方上地图软件上是否能定位,若能则重新下载高德,若不能请向高德寻求帮助。
硬件角度:
如果你的手机买过来还没有到一年的话可以进行保修,请循保修途径对机器GPS芯片进行检测,到时候修复下就可以了。
以上就是小编为大家带来的关于手机高德地图怎么查经纬度方法,希望能够对你有一定帮助,有任何问题都可以给小编进行留言。
[闽南网]
相信很多开车的用户都有在使用高德地图吧,软件确实不错,但是手机端怎么在里面进行查经纬度呢?估计很多小伙伴都不知道吧,下面小编就针对这个问题告诉你答案。
貌似在手机客户端里面看不到这个经纬度,不过我们可以借助手机网页来进行查询;
具体的方法我们可以先来打开手机浏览器,然后进入到高德地图官网,对着你想要查看经纬度的地点右键,再点击【这是哪儿】;
选择【更多】按键选项,然后点击【分享】;
我们把对应的地址进行复制,然后打开这个分享出来的地址;
到了地址栏里面,你可以对这个地址进行分析了,前一部分的数字就是经度数据,后一部分内容就是纬度。
要是出现高德地图无法进行定位,那么我们可以查看下面的解决方案:
软件角度:
首先我们需要确认自己的手机定位有无打开(在“设置”中),如果已经打开的话,那么可以在原版的地图或下载的地方上地图软件上是否能定位,若能则重新下载高德,若不能请向高德寻求帮助。
硬件角度:
如果你的手机买过来还没有到一年的话可以进行保修,请循保修途径对机器GPS芯片进行检测,到时候修复下就可以了。
以上就是小编为大家带来的关于手机高德地图怎么查经纬度方法,希望能够对你有一定帮助,有任何问题都可以给小编进行留言。
经纬度定位本来是测绘专业领域,但随着物联网的发展,基于LBS的应用越来越多,对经纬度定位数据的需求越来越大,现在一般的应用开发者也会需要用到经纬度数据,那下面,小编就来讲讲如何进行经纬度定位。
普通精度的经纬度定位目前,进行普通精度的经纬度定位办法有许多,有专门的网页,也有适配手机端应用的APP,这里小编就介绍最简单的网页定位,当然,这个定位数据,实际上是你用来打开这个网页的定位终端(电脑或pad)的位置,这里小编强调一句,经纬度定位是需要有硬件终端支撑的,如果只有血肉之躯,警察蜀黍也是没有办法滴。这里,直接使用搜索引擎找到的网站做演示。
首先打开百度,输入“经纬度定位”这个关键词
其次,找到在线工具在线地图经纬度BeJSON
再次,在搜索框填写目标区域;也可以直接在旁边的按坐标搜索输入坐标数据搜索位置。
最后,调整地图大小,把鼠标放到准确目标位置,或直接点击目标位置。光标位置就会显示精准经纬度,搜索框右方的【坐标获取结果】也会在点击后显示,并且可以直接点击复制。得到的是一串数字,可以看出是两个数字组成,一个是经度,一个是纬度。
1.登录腾讯位置服务
地址:/d/file/gt/2024-03/hdojcxlleqx function TMap() {
return new Promise(function(resolve, reject) {
windowit = function() {
resolve(qq)
}
var script = document.createElement('script')
script.type = 'text/javascript'
script.src = '/d/file/gt/2024-03/izbmg2x1l5w script.onerror = reject
document.headendChild(script)
})
}
<template>
<div id="atlas"></div>
</template>
<script>
import { TMap } from '@/api/parking'
export default {
name: 'parking-parkText',
data() {
return {}
},
methods: {
mapTX() {
TMap().then(qq => {
var map = new qq.maps.Map(document.getElementById('atlas'), {
//这里经纬度代理表进入地图显示的中心区域
center: new qq.maps.LatLng(22.53588500, 113.95251400),
zoom: 13
})
//绑定单击事件添加参数
qq.maps.event.addListener(map, 'click', function(event) {
alert('您点击的位置为: [' + eventtLng.getLat() + ', ' +
eventtLng.getLng() + ']')
})
})
}
},
created() {
this.mapTX()
}
}
</script>
<style>
#atlas {
min-width: 600px;
min-height: 767px;
width: 50%;
}
</style>
copyright © 2022 一生命运网 版权所有 辽ICP备2022007116号-4
法律声明:本站文章来自网友投稿,不代表本站观点,版权归原创者所有,如果侵犯了你的权益,请通知我们,我们会及时删除侵权内容!
